Bildirim
Dreamweaver CS6 Resime Link Verme Sorunu!!
Bu Konudaki Kullanıcılar:
2 Misafir - 2 Masaüstü

Giriş
Mesaj
-
-
Yeniysen kesinlikle Dreamweaver kullanmaktan kaçın. Not defterinde yazsan bile öğrenmen daha kolay olur. Editör olarak Notepad++ öneririm.
Html kodlarını, Div yapısını, Css özelliklerini öğren, kodları elinle yaz 1 yıl içinde çözersin bu işi.
Sorun hakkında, kodları görmeden bir şey diyemem. Bunu panellerden değil, kodlardan düzeltebilirsin.
< Bu mesaj bu kişi tarafından değiştirildi Glukhovsky -- 26 Aralık 2013; 19:37:39 > -
quote:
Orijinalden alıntı: Glukhovsky
Yeniysen kesinlikle Dreamweaver kullanmaktan kaçın. Not defterinde yazsan bile öğrenmen daha kolay olur. Editör olarak Notepad++ öneririm.
Html kodlarını, Div yapısını, Css özelliklerini öğren, kodları elinle yaz 1 yıl içinde çözersin bu işi.
Sorun hakkında, kodları görmeden bir şey diyemem. Bunu panellerden değil, kodlardan düzeltebilirsin.
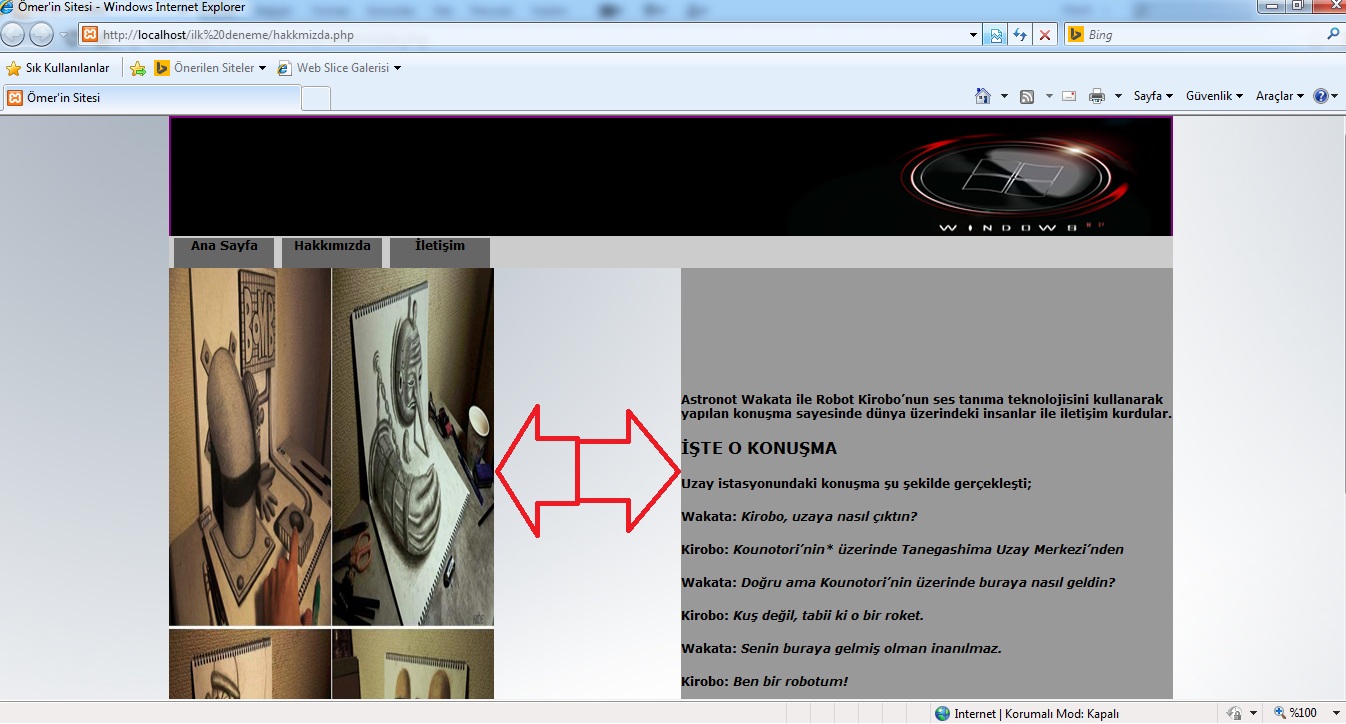
hocam bu gördüğün resimdeki siteyi bir ders videosu izleyerek yaptım.Yani videodakinin aynısı.Video da bir bozulma olmuyor ama benim yaptığımda böyle bozulma oluyor. Komple, klasörlerde dahil herşeyi silip baştan yapıyorum yine aynı şey oluyo.Link verdiğim zaman tarayıcı bozuk gösteriyor.3-4 defa siteyi en baştan yaptım ama her seferinde aynı şey oluyor.
< Bu mesaj bu kişi tarafından değiştirildi mer33 -- 26 Aralık 2013; 20:15:01 >
-
Anladığım kadarıyla web tasarımda yenisin. Site yapma videosundan önce kodları anlatan, mantığını anlatan bir video izlersen senin için daha iyi olur. Hem işin mantığını anlarsın hem kendi özgün sitelerini yapabilirsin.
Kodları paylaşmadan hata hakkında yardımcı olamam. -
quote:
Orijinalden alıntı: Glukhovsky
Anladığım kadarıyla web tasarımda yenisin. Site yapma videosundan önce kodları anlatan, mantığını anlatan bir video izlersen senin için daha iyi olur. Hem işin mantığını anlarsın hem kendi özgün sitelerini yapabilirsin.
Kodları paylaşmadan hata hakkında yardımcı olamam.
Hocam ilk başlarda kodlarla ilgili videolar vardı zaten onları izledim.Yani az çok ne dedir biliyorum.Haaa tabi hepsini ezberledinmi dersen tabiki hayır.Seninde dediğim gibi web tasarımında yeniyim ezberlemekte zamanla alacak bişeydir, yaptıkça aklımda kalırlar.
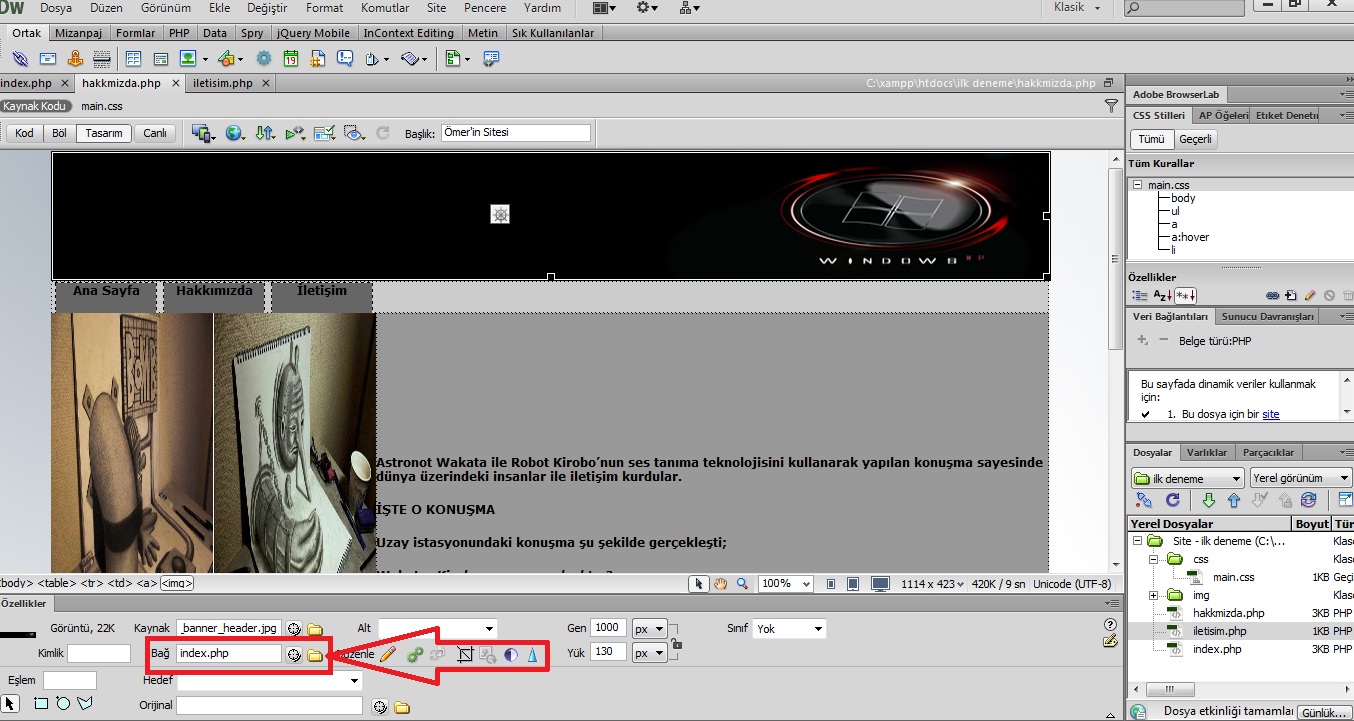
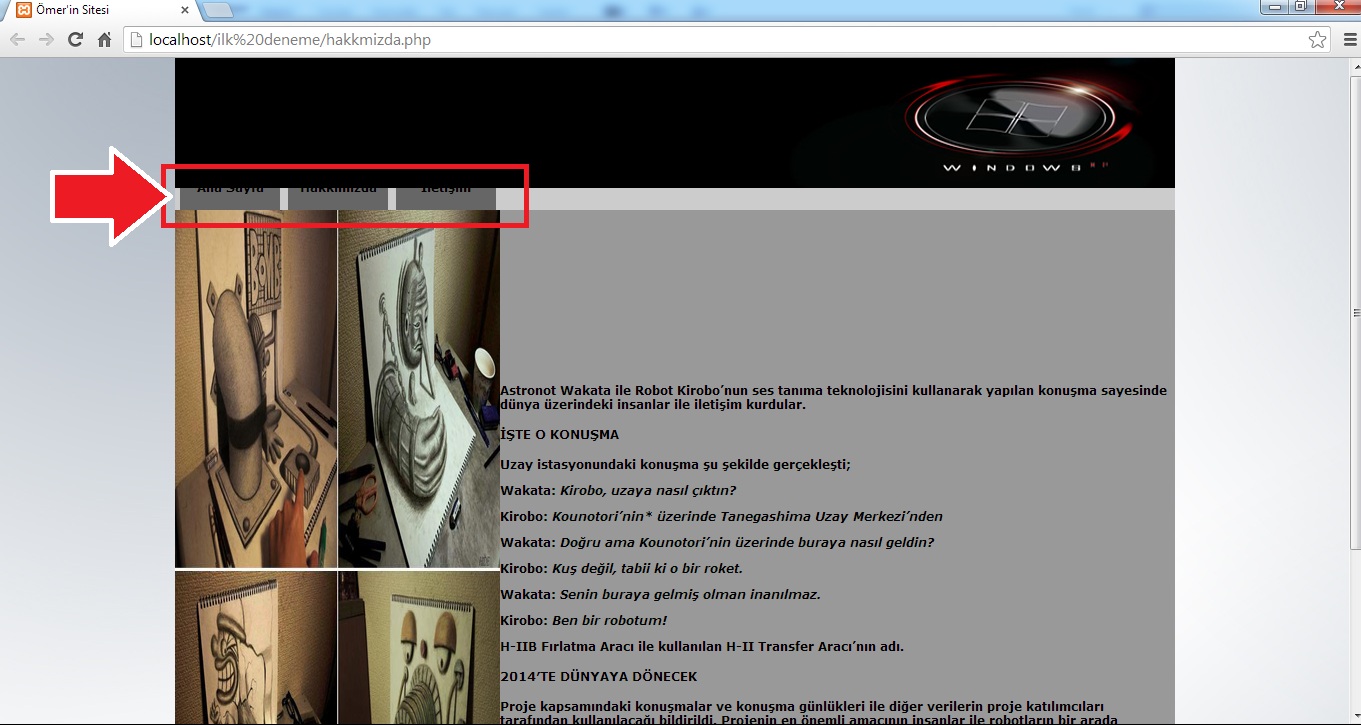
Sorunumla ilgili olarakta şunu söyleyeyim hocam nedenini buldum ancak çözümünü bir türlü bulamadım.Nedeni: resime link verdiğimizde resimde küçük bir border oluşuyor ve resim genişleyince tarayıcada da doğal olarak kaymalar oluyor.(Hocam ilk paylaştığım resimlere dikkatlice bakarsanız orda banner resminin etrafında mor renkli bir border oluşmuş). Banner resminin üzerine tıklayınca, aşağıdaki resimde gösterdiğim yerde border sekmesi açılıyor ama benim izlediğim videoda.Ancak bende açılmıyor.Ben CS6 kullanıom videodaki ise CS4.Açılan bu border sekmesine "0" değerini girince border ortadan kalkıyor ve taşma olmuyor böylece kaymalarda olmuyor. img diye css kuralı oluşturup ordan border'a "0" değeri verdim ancak yine düzelmedi.Ya olmuyor ya da ben beceremiyorum.İşte sorunun kökünü buldum çözümüde size kaldı hocam beni bu dertten kurtarın Hocam kodlarıda aşağıya yazıyorum.
Hocam kodlarıda aşağıya yazıyorum.
EKRAN GÖRÜNTÜSÜ!!!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ömer'in Sitesi</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<table width="1000" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="120" colspan="2" align="left" valign="top"><a data-test="test" rel="nofollow" style="word-wrap: break-word; text-decoration: underline;" target="_blank" onclick="return dhExternalLinkRedirect(this)" href="/ExternalLinkRedirect?module=pgdcode&messageId=85719876&url=index.php" data-href="index.php"><img src="img/black_banner_header.jpg" width="1000" height="120" /></a></td>
</tr>
<tr>
<td colspan="2" bgcolor="#CCCCCC"><ul>
<li><a data-test="test" rel="nofollow" style="word-wrap: break-word; text-decoration: underline;" target="_blank" onclick="return dhExternalLinkRedirect(this)" href="/ExternalLinkRedirect?module=pgdcode&messageId=85719876&url=index.php" data-href="index.php">Ana Sayfa</a></li>
<li><a data-test="test" rel="nofollow" style="word-wrap: break-word; text-decoration: underline;" target="_blank" onclick="return dhExternalLinkRedirect(this)" href="/ExternalLinkRedirect?module=pgdcode&messageId=85719876&url=hakkmizda.php" data-href="hakkmizda.php">Hakkımızda</a></li>
<li><a data-test="test" rel="nofollow" style="word-wrap: break-word; text-decoration: underline;" target="_blank" onclick="return dhExternalLinkRedirect(this)" href="/ExternalLinkRedirect?module=pgdcode&messageId=85719876&url=iletisim.php" data-href="iletisim.php">İletişim</a></li>
</ul></td>
</tr>
<tr>
<td width="322" height="470"><img src="img/hhman11.jpg" width="322" height="470" /></td>
<td width="678" bgcolor="#999999"><p>Astronot Wakata ile Robot Kirobo’nun ses tanıma teknolojisini kullanarak yapılan konuşma sayesinde dünya üzerindeki insanlar ile iletişim kurdular.</p>
<h4>İŞTE O KONUŞMA</h4>
<p>Uzay istasyonundaki konuşma şu şekilde gerçekleşti;</p>
<p>Wakata: <em><strong>Kirobo, uzaya nasıl çıktın?</strong></em></p>
<p>Kirobo: <em><strong>Kounotori’nin* üzerinde Tanegashima Uzay Merkezi’nden</strong></em></p>
<p>Wakata: <em><strong>Doğru ama Kounotori’nin üzerinde buraya nasıl geldin?</strong></em></p>
<p>Kirobo: <em><strong>Kuş değil, tabii ki o bir roket.</strong></em></p>
<p>Wakata: <em><strong>Senin buraya gelmiş olman inanılmaz.</strong></em></p>
<p>Kirobo:<strong><em> Ben bir robotum!</em></strong></p>
<p>H-IIB Fırlatma Aracı ile kullanılan H-II Transfer Aracı’nın adı.</p>
<h4>2014′TE DÜNYAYA DÖNECEK</h4>
<p>Proje kapsamındaki konuşmalar ve konuşma günlükleri ile diğer verilerin proje katılımcıları tarafından kullanılacağı bildirildi. Projenin en önemli amacının insanlar ile robotların bir arada yaşamasını kolaylaştırmak ve gelecekteki olası robot iletişiminin uzayda yayılımını keşfetmek olduğu açıklandı. Kirobo’nun 2014 yılının Aralık ayında dünyaya döndürülmesi planlanıyor.</p></td>
</tr>
<tr>
<td colspan="2" align="center" valign="middle" bgcolor="#CCCCCC">Tüm Hakları Saklıdır @Ömer Genç</td>
</tr>
</table>
</body>
</html>
@charset "utf-8";
body {
margin: 0px;
padding: 0px;
background-image: url(../img/site_arkaplan.jpg);
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
font-weight: bold;
color: #000;
}
ul {
list-style-type: none;
margin: 0px;
padding: 0px;
}
a {
background-color: #666;
display: block;
height: 30px;
width: 100px;
text-align: center;
color: #000;
text-decoration: none;
}
a:hover {
font-family: Verdana, Geneva, sans-serif;
font-size: 14px;
font-weight: bold;
color: #CCC;
text-decoration: none;
background-color: #000;
}
li {
float: left;
margin-right: 3px;
margin-left: 5px;
margin-top: 2px;
}
-
Resimlerdeki çerçeveyi kaldırmak için Css kodlarına img {border : 0;} kodunu ekle. -
quote:
Orijinalden alıntı: Glukhovsky
Resimlerdeki çerçeveyi kaldırmak için Css kodlarına img {border : 0;} kodunu ekle.
Saolun Hocam işe yaradı teşekkürler

Bu da işe yarıyor hocam bunuda denedim oldu
img {
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
}
Artık buralardayım hocam sorunlarımla sizi sık sık rahatsız ederim artık umarım bana yardımcı olursunuz
Sayfa:
1
Ip işlemleri
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X






 Yeni Kayıt
Yeni Kayıt






 Konudaki Resimler
Konudaki Resimler






 Hızlı
Hızlı